Welcome. I am
-Alexander Popov
-Coder, Geek, Gamer, GameDeveloper.
Welcome. I am
-Alexander Popov
-Coder, Geek, Gamer, GameDeveloper.
Social
+Диванный разработчик из России
+Мы любим букву Ё. А ещё нам нравятся кавычки ёлочки и длинные тире.
+ Будь как мы, пиши красиво
 +
+
+ Простой скрипт для запуска Minecraft без официального лаунчера.
+ Позвояет создавать и запускать любые версии игры из любой директории
+
 +
+ Меняем написанный текст буржуйской раскладки на нашинский. И наоборот
+ Перейти + +
+
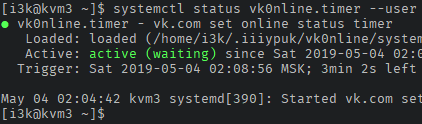
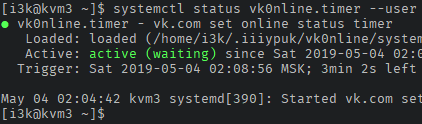
+ Будь ОНЛАЙН в контакте.
+ systemd cервис и утилита для установки статуса
+ online в ВК
+
 +
+ Services
+ +Projects
- - Minecraft Launcher, - Get YouTube video cover, - CHange Of LAyout, - vk0nline, - Cuboid goodies -