Fix configuring anchor on CTkButton #1394 #1393
Official website: https://customtkinter.tomschimansky.com
CustomTkinter is a python UI-library based on Tkinter, which provides new, modern and fully customizable widgets. They are created and used like normal Tkinter widgets and can also be used in combination with normal Tkinter elements. The widgets and the window colors either adapt to the system appearance or the manually set mode ('light', 'dark'), and all CustomTkinter widgets and windows support HighDPI scaling (Windows, macOS). With CustomTkinter you'll get a consistent and modern look across all desktop platforms (Windows, macOS, Linux).
 |
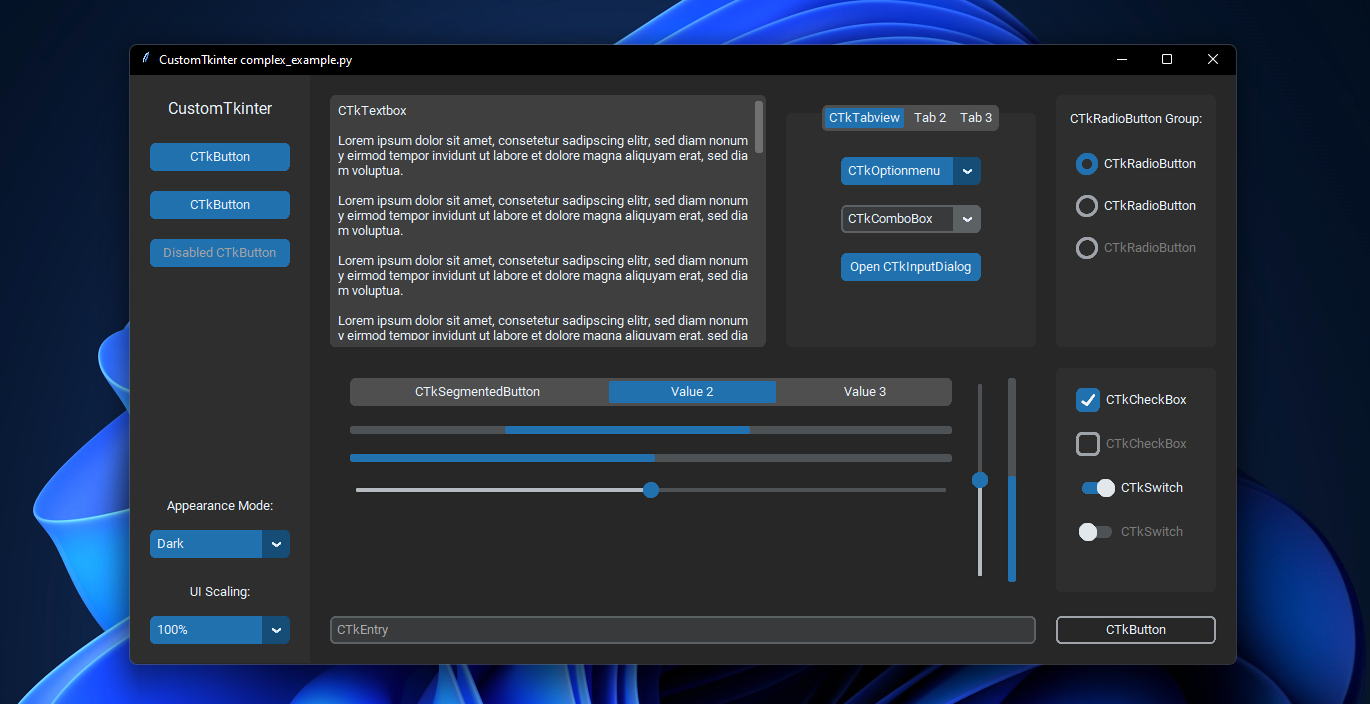
| complex_example.py on Windows 11 with dark mode and 'blue' theme
 |
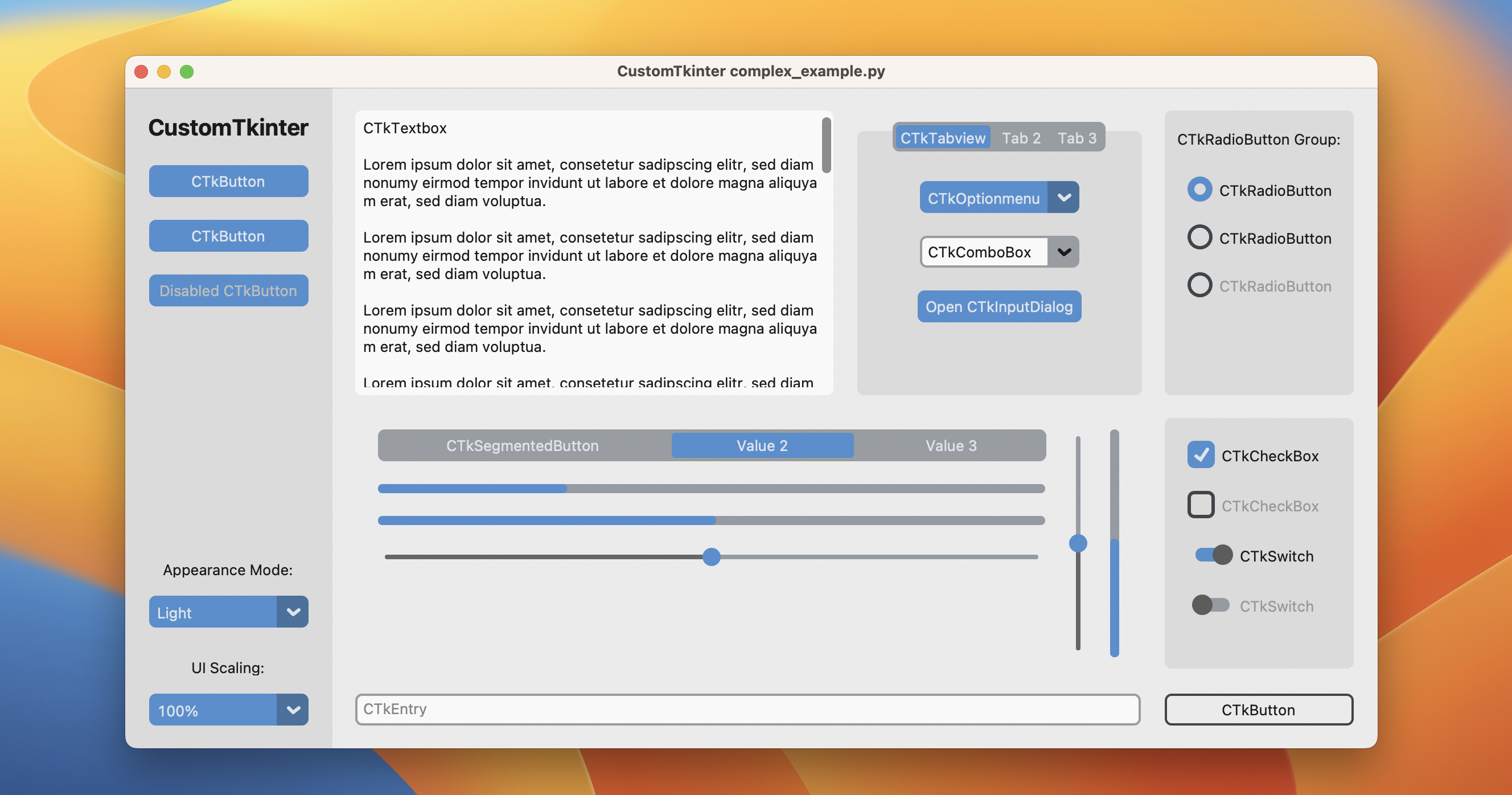
| complex_example.py on macOS in light mode and standard 'blue' theme
Installation
Install the module with pip:
pip3 install customtkinter
Update existing installation: pip3 install customtkinter --upgrade
(update as often as possible because this library is under active development)
Documentation
The official documentation can be found here:
➡️ https://customtkinter.tomschimansky.com/documentation.
Example Program
To test customtkinter you can try this simple example with only a single button:
import customtkinter
customtkinter.set_appearance_mode("System") # Modes: system (default), light, dark
customtkinter.set_default_color_theme("blue") # Themes: blue (default), dark-blue, green
app = customtkinter.CTk() # create CTk window like you do with the Tk window
app.geometry("400x240")
def button_function():
print("button pressed")
# Use CTkButton instead of tkinter Button
button = customtkinter.CTkButton(master=app, text="CTkButton", command=button_function)
button.place(relx=0.5, rely=0.5, anchor=customtkinter.CENTER)
app.mainloop()
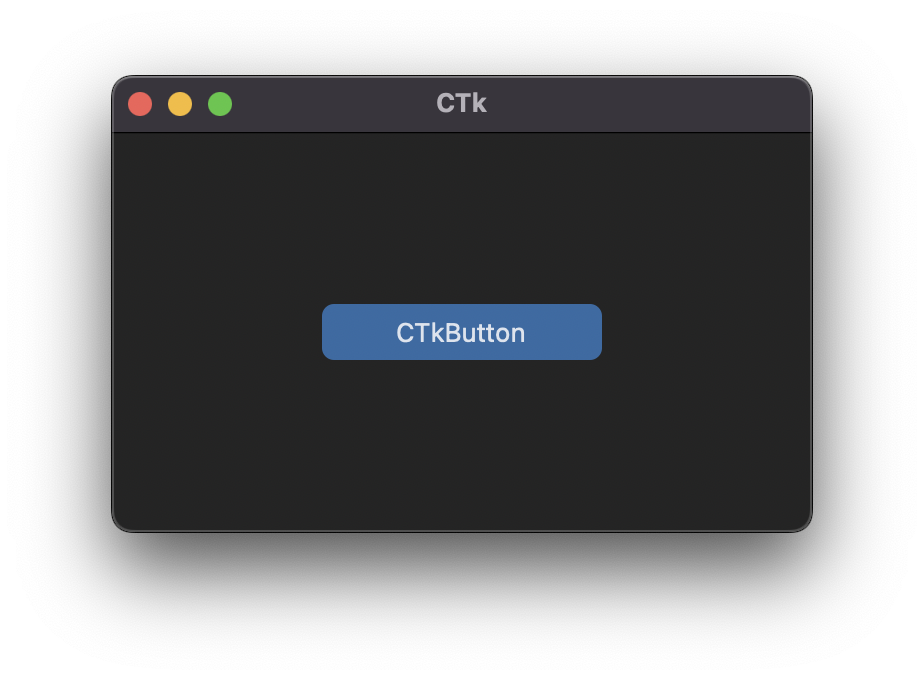
which results in the following window on macOS:

In the examples folder, you can find more example programs and in the Documentation you can find further information on the appearance mode, scaling, themes and all widgets.
More Examples and Showcase
Appearance mode change and scaling change
CustomTkinter can adapt to the Windows 10/11 light or dark mode:
| complex_example.py on Windows 11 with system appearance mode change and standard 'blue' theme
On macOS you either need python3.10 or higher or the anaconda python version to get a dark window header (Tcl/Tk >= 8.6.9 required):
| complex_example.py on macOS with system appearance mode change, user-scaling change and standard 'blue' theme
Button with images
It's possible to put an image on a CTkButton. You just have to
pass a PhotoImage object to the CTkButton with the image argument.
If you want no text at all you have to set text="" or you specify
how to position the text and image at once with the compound option:
 |
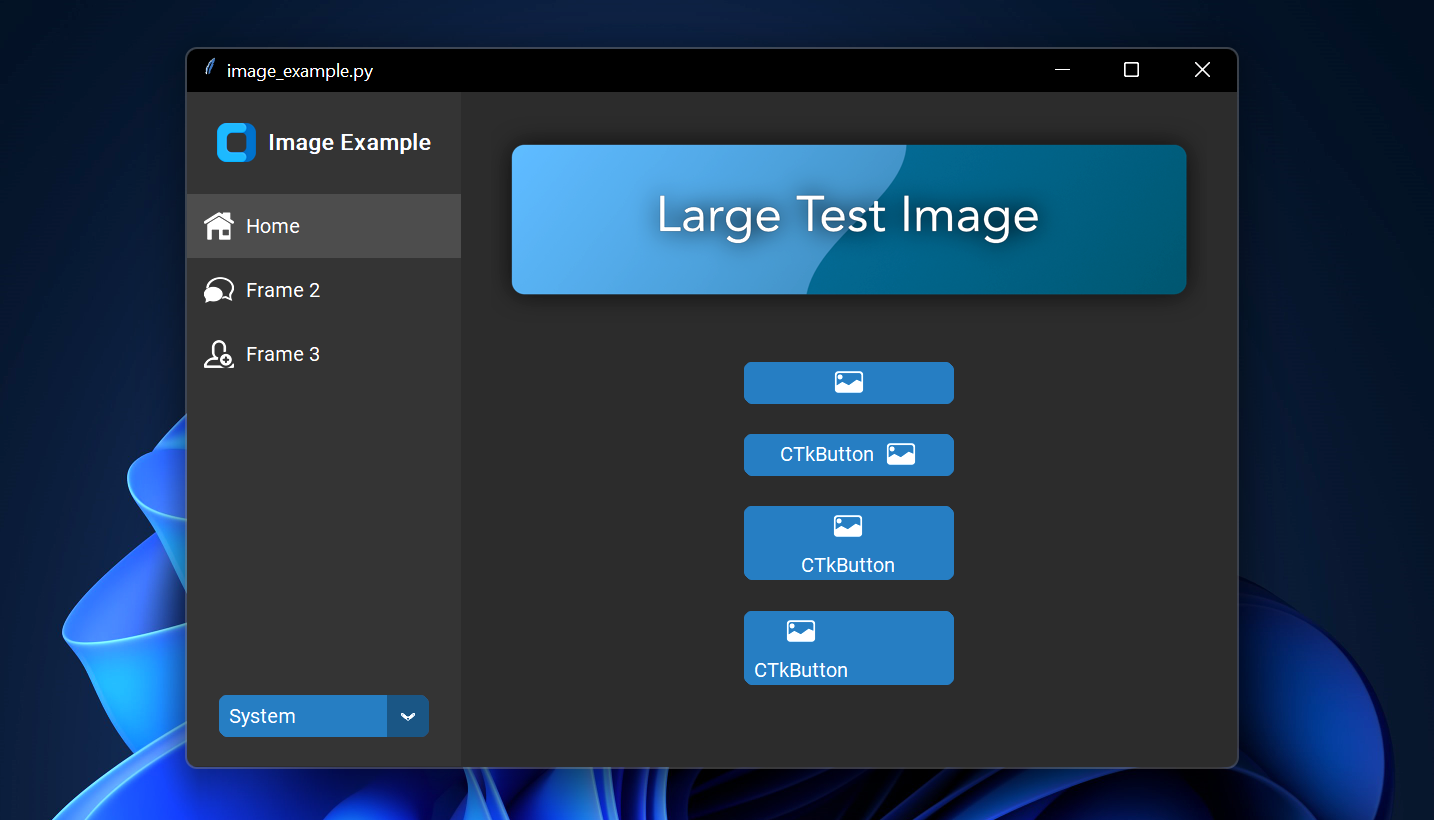
| image_example.py on Windows 11
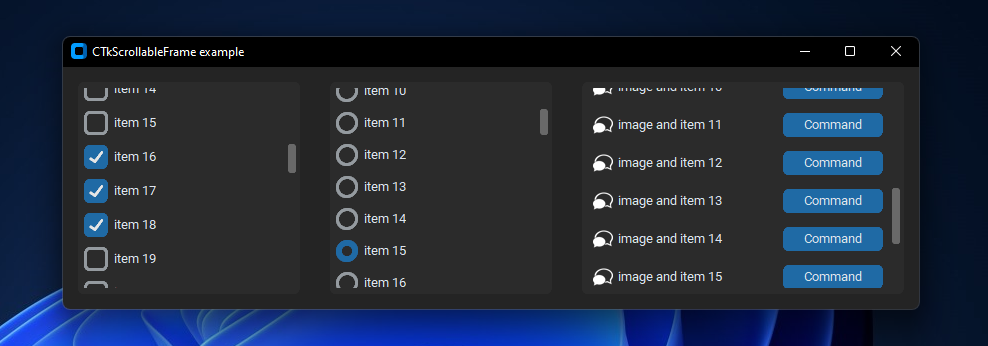
Scrollable Frames
Scrollable frames are possible in vertical or horizontal orientation and can be combined
with any other widgets.
 |
| scrollable_frame_example.py on Windows 11
Integration of TkinterMapView widget
In the following example I used a TkinterMapView which integrates well with a CustomTkinter program. It's a tile based map widget which displays OpenStreetMap or other tile based maps:
| examples/map_with_customtkinter.py from TkinterMapView repository on Windows 11
You can find the TkinterMapView library and example program here: https://github.com/TomSchimansky/TkinterMapView




