CustomTkinter UI-Library
 |
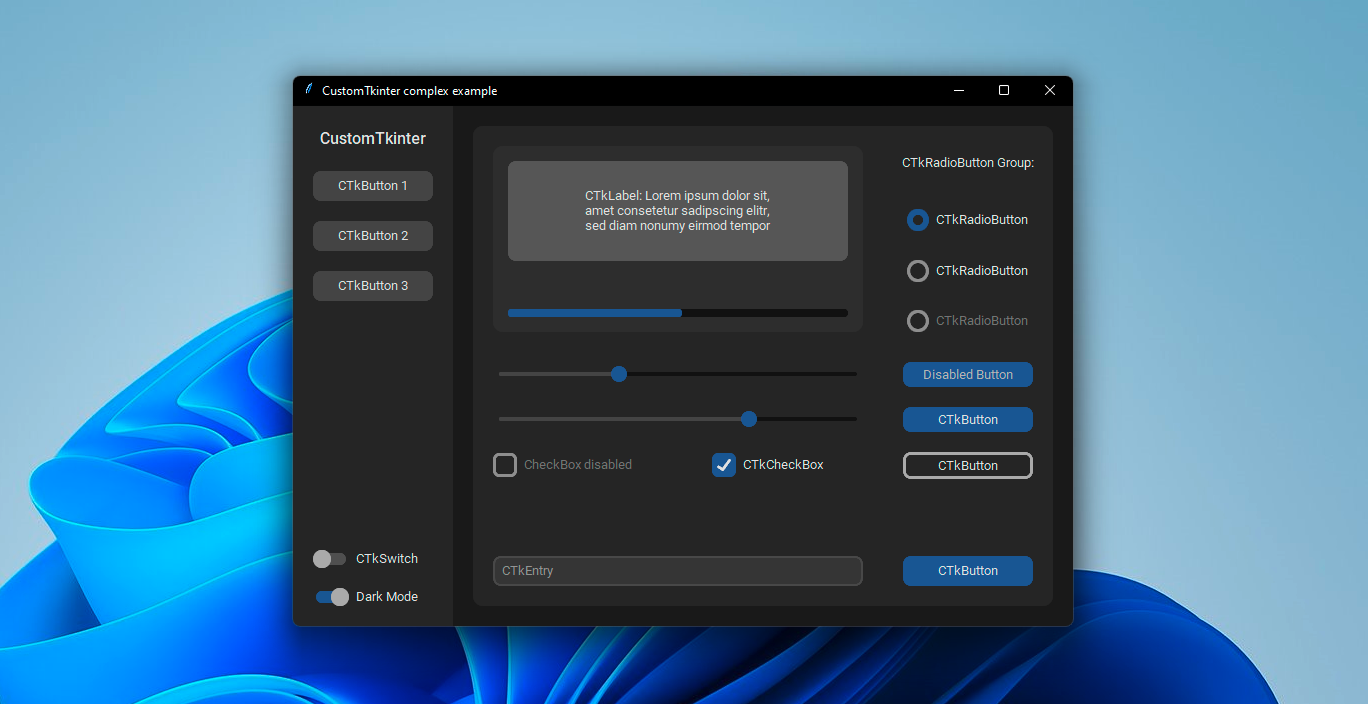
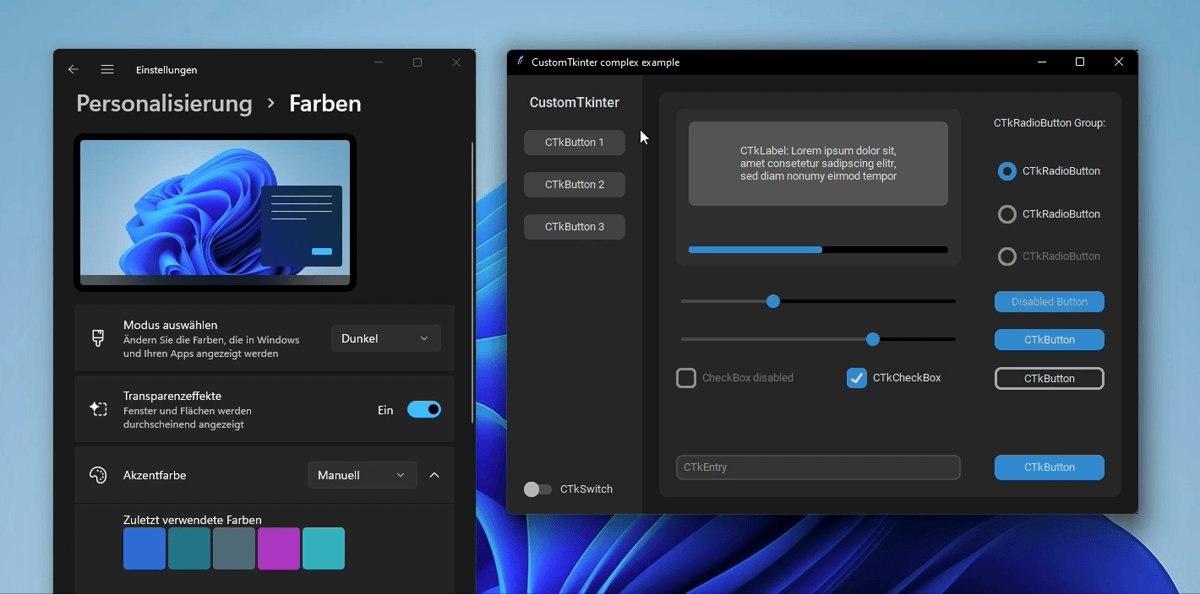
| complex_example.py on Windows 11 with dark mode and 'dark-blue' theme
 |
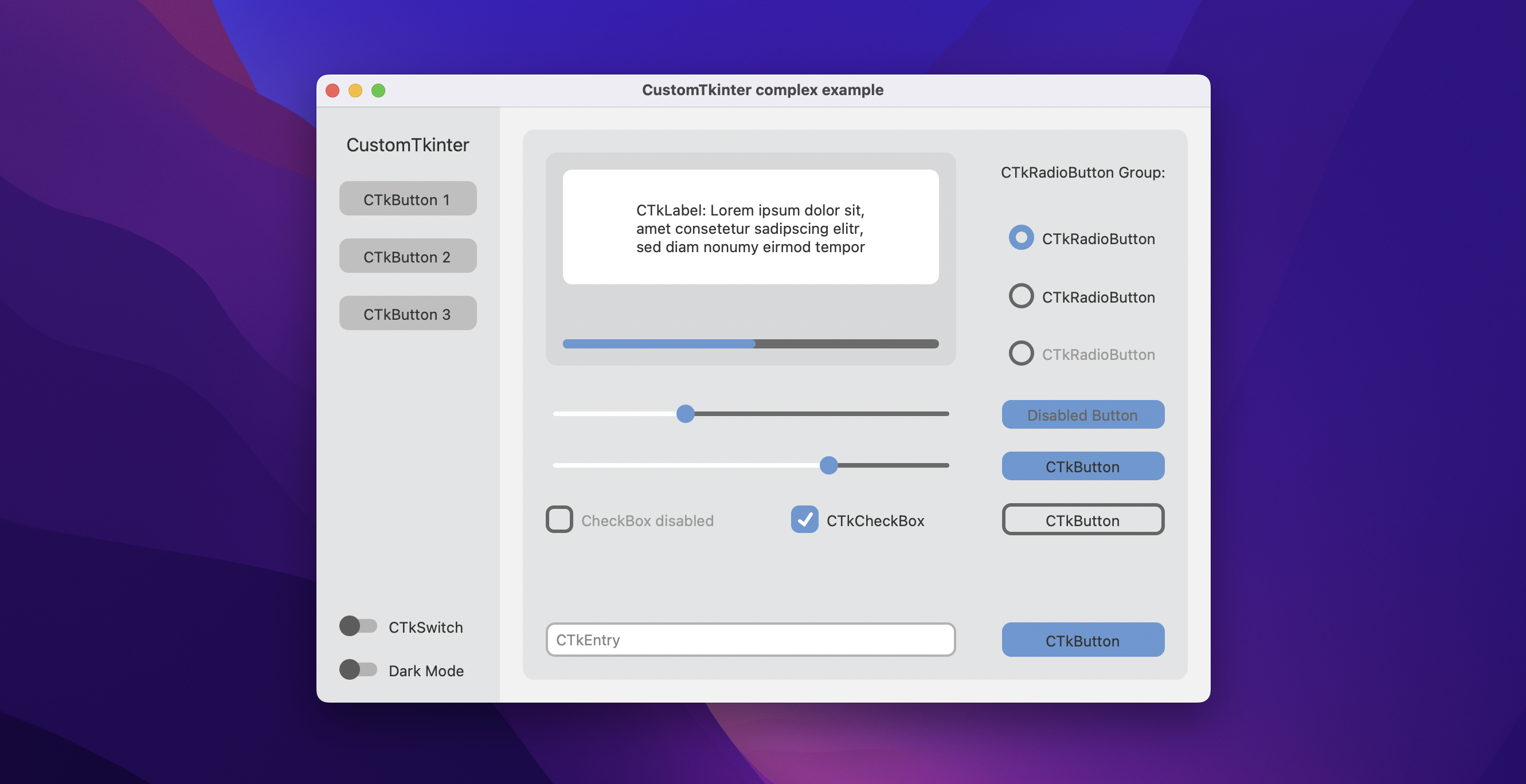
| complex_example.py on macOS in light mode and standard 'blue' theme
CustomTkinter is a python UI-library based on Tkinter, which provides new, modern and fully customizable widgets. They are created and used like normal Tkinter widgets and can also be used in combination with normal Tkinter elements. The widgets and the window colors either adapt to the system appearance or the manually set mode ('light', 'dark'). With CustomTkinter you'll get a consistent and modern look across all desktop platforms (Windows, macOS, Linux).
Installation
Install the module with pip:
pip3 install customtkinter
Update existing installation: pip3 install customtkinter --upgrade
(update as often as possible because this library is under active development)
Documentation
A detailed documentation can be found in the Wiki Tab here: Documentation.
Example Program
To test customtkinter you can try this simple example with only a single button:
import tkinter
import customtkinter
customtkinter.set_appearance_mode("System") # Modes: system (default), light, dark
customtkinter.set_default_color_theme("blue") # Themes: blue (default), dark-blue, green
root_tk = customtkinter.CTk() # create CTk window like you do with the Tk window
root_tk.geometry("400x240")
def button_function():
print("button pressed")
# Use CTkButton instead of tkinter Button
button = customtkinter.CTkButton(master=root_tk, text="CTkButton", command=button_function)
button.place(relx=0.5, rely=0.5, anchor=tkinter.CENTER)
root_tk.mainloop()
which gives the following (macOS dark mode on):
In the examples folder, you can find more example programs and in the Documentation you can find further information on the appearance mode, the themes and all widgets.
More Examples and Showcase
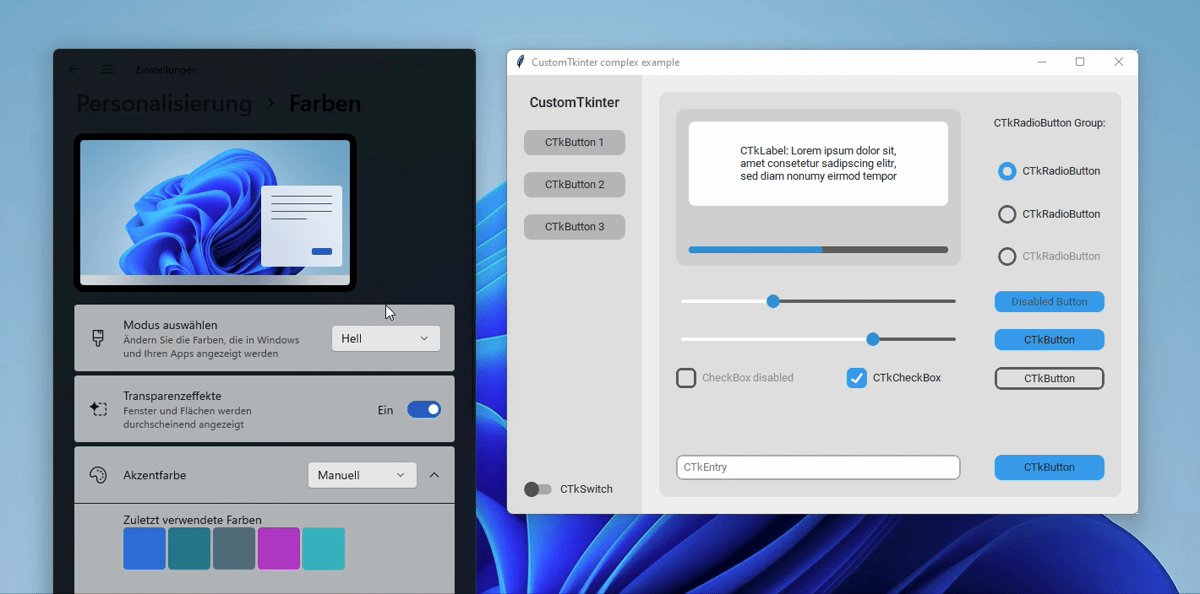
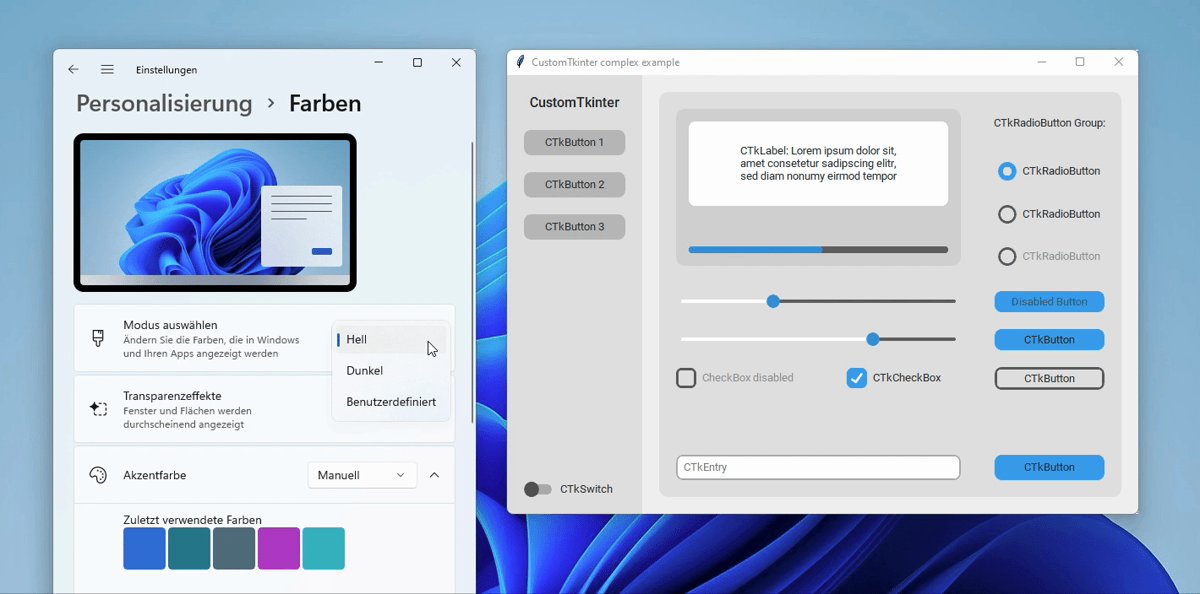
Appearance mode change
On Windows 10/11 you get a dark window header, which changes with set
appearance mode or the system, when you use customtkinter.CTk()
to create the window, and it works with all python versions:
 |
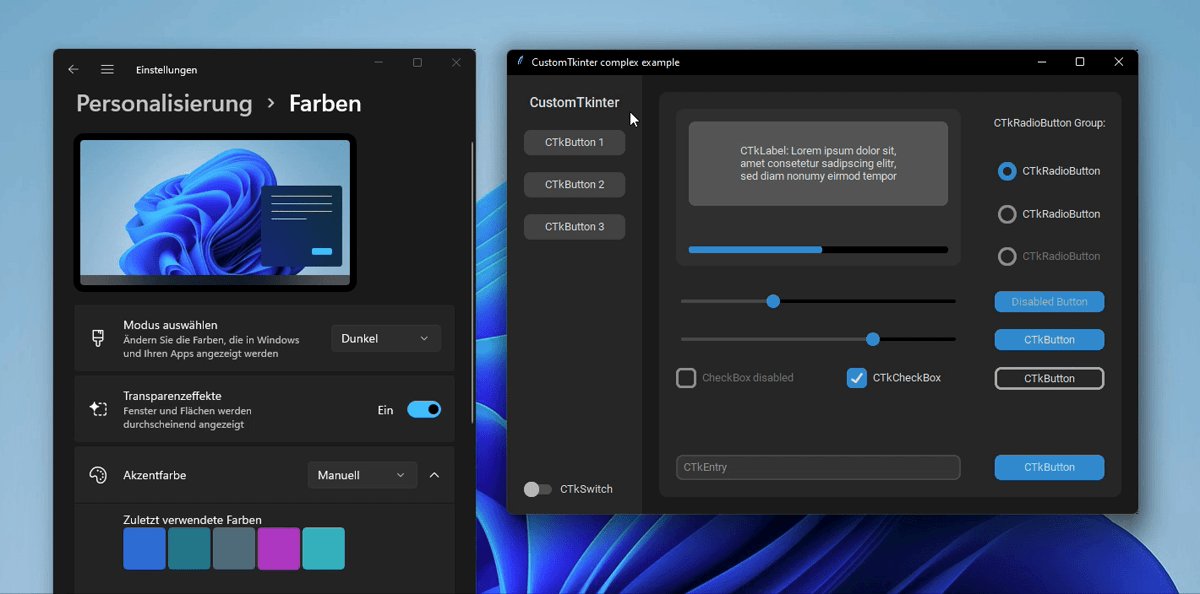
| complex_example.py on Windows 11 with system mode change and standard 'blue' theme
On macOS however you either need python3.10 or higher or the anaconda python version to get a dark window header at all (Tcl/Tk >= 8.6.9 required).
 |
| complex_example.py on macOS with system mode change and standard 'blue' theme
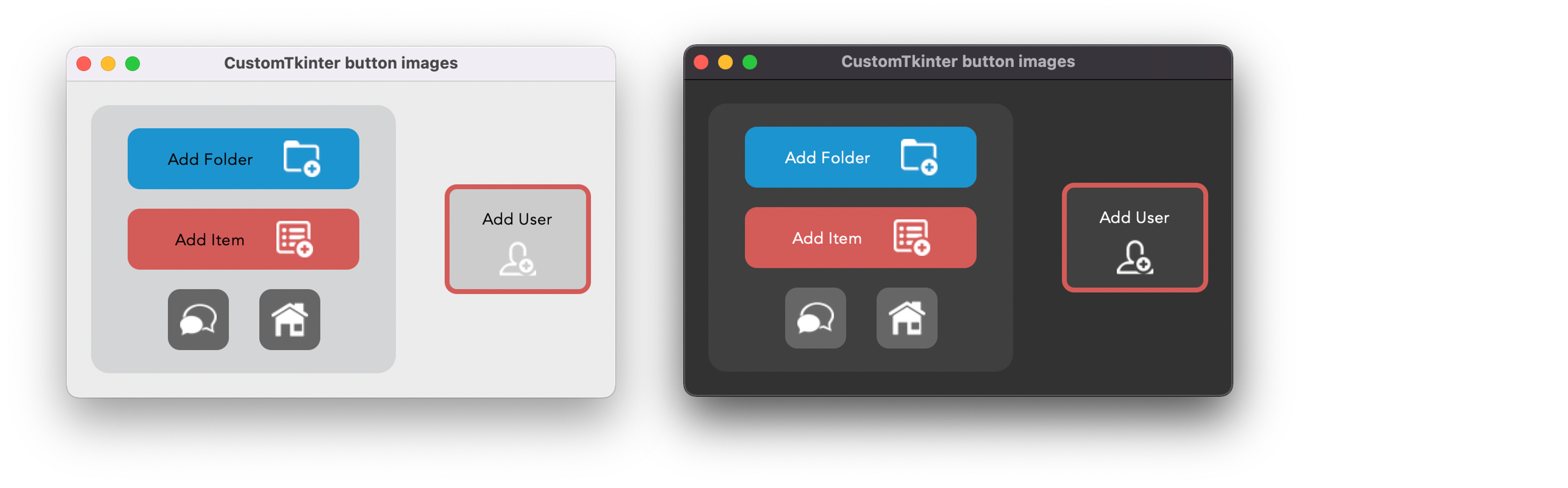
Button with images
It's possible to put an image on a CTkButton. You just have to
pass a PhotoImage object to the CTkButton with the image argument.
If you want no text at all you have to set text="" or you specify
how to position the text and image at once with the compound option:
 |
| example_button_images.py on macOS
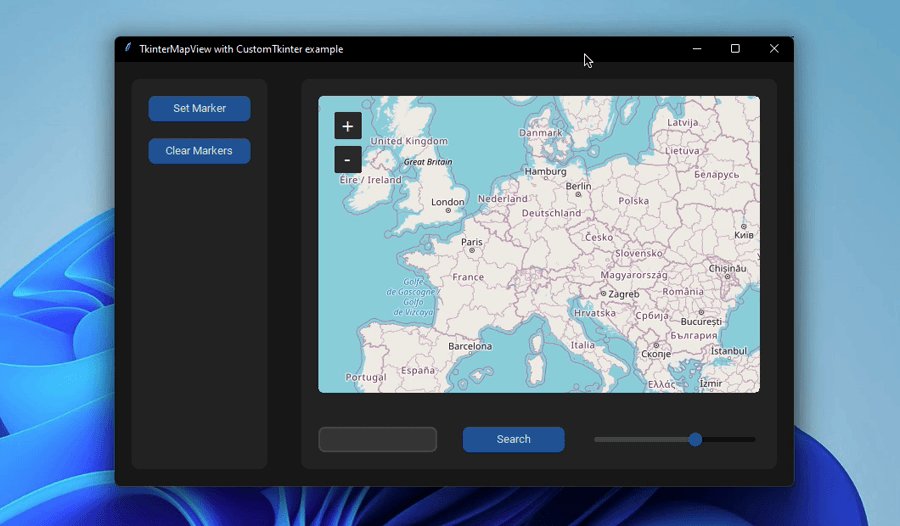
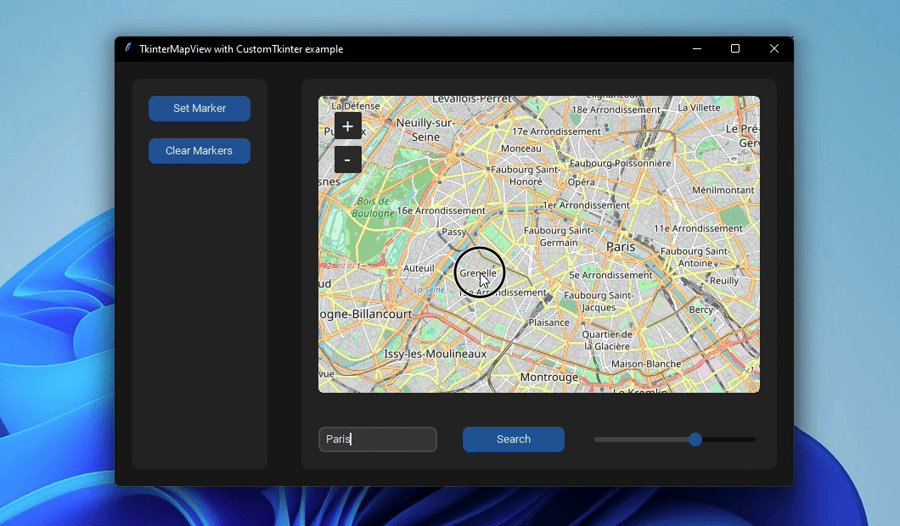
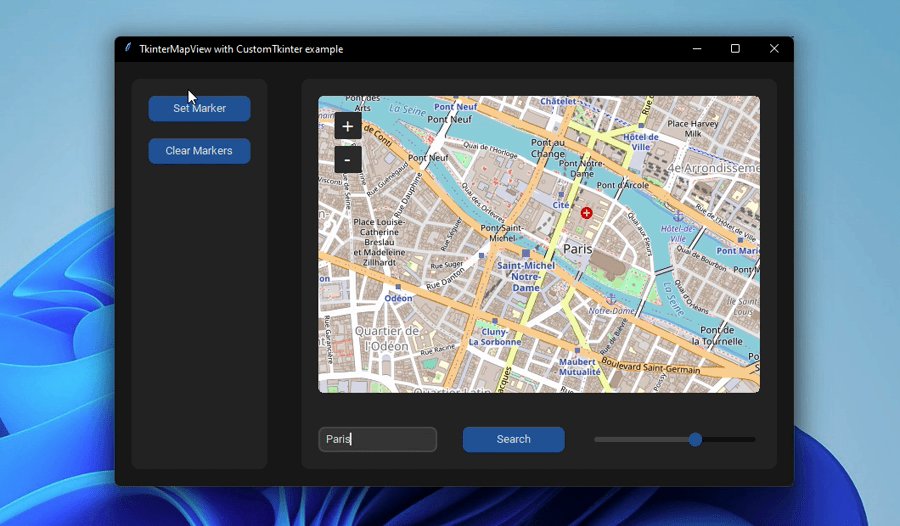
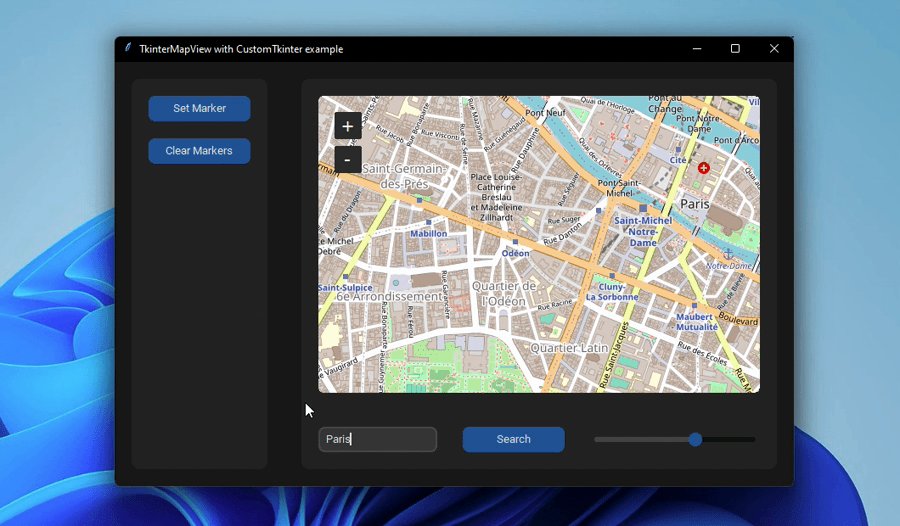
Integration of TkinterMapView widget
In the following example I used a TkinterMapView which integrates well with a CustomTkinter program. It's a tile based map widget which displays OpenStreetMap or other tile based maps:
 |
| examples/map_with_customtkinter.py from TkinterMapView repository on macOS
You can find the TkinterMapView library and the example program here: https://github.com/TomSchimansky/TkinterMapView