Most of the time when merging layers, you'll want to keep the name of the Bottom layer. This saves users the trouble of having to rename the layer.
Piskel
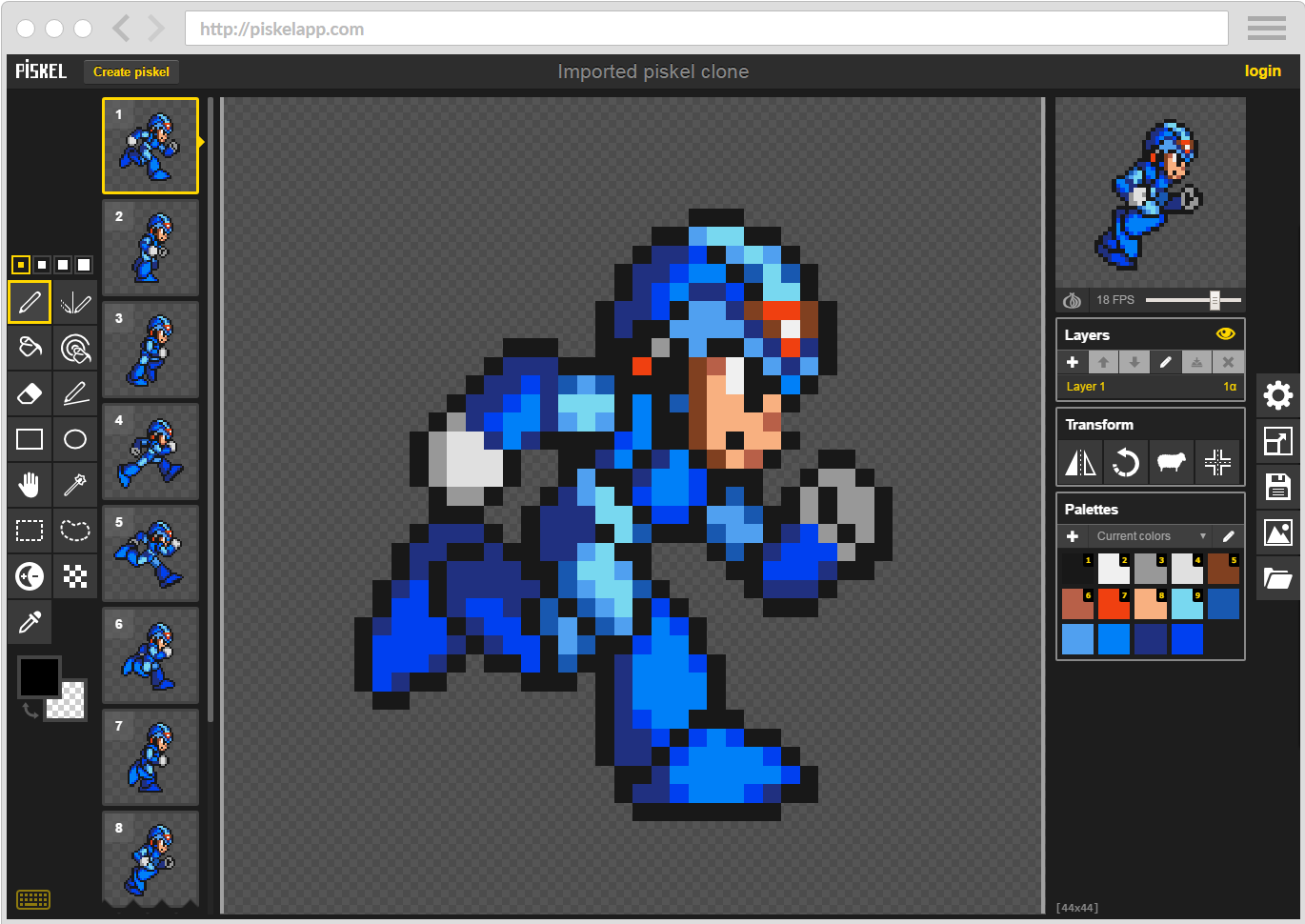
Piskel is an easy-to-use sprite editor. It can be used to create game sprites, animations, pixel-art... It is the editor used in piskelapp.com.
About Piskel
Built with
The Piskel editor is purely built in JavaScript, HTML and CSS.
We also use the following libraries :
- spectrum : awesome standalone colorpicker
- gifjs : generate animated GIFs in javascript, using webworkers
- supergif : modified version of SuperGif to parse and import GIFs
- jszip : create, read and edit .zip files with Javascript
- canvas-toBlob : shim for canvas toBlob
- jquery : used sporadically in the application
- bootstrap-tooltip : nice tooltips
As well as some icons from the Noun Project :
- Folder by Simple Icons from The Noun Project
- (and probably one or two others)
Browser Support
Piskel supports the following browsers:
- Chrome (latest)
- Firefox (latest)
- Edge (latest)
- Internet Explorer 11
Mobile/Tablets
There is no support for mobile.
Offline builds
Offline builds are available. More details in the dedicated wiki page.
Contributing ?
Help is always welcome !
- Issues : Found a problem when using the application, want to request a feature, open an issue.
- Development : Have a look at the wiki to set up the development environment
License
Copyright 2017 Julian Descottes
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.